GuidedTrack has certain failure states for new users, and we need to Intentionally design for failure statesIntentionally design for failure states
A failure state is when users fail to reach their goal in some way. In goal striving, it is inevitable that the user will experience failure states, because a goal is by definition a discrepancy between your desired state of reality and your present state. If we didn't have failure states, the Intention-Behavior Gap There tends to be a gap between what people intend to do and what they actually do, Sheeran & Webb 2016::rmn would be a non-issue (rather than one of the hardest problems in t.... From Initial Research on GuidedTrackInitial Research on GuidedTrack
If you do not know what GuidedTrack is, I highly recommend reading the GuidedTrack page first, where I have background info.
First, I wanted to look at what was already there
We have help documentation, a location for people to ask questions to support, and a few sample programs made in GuidedTrack so people can learn through observation.
The hard problem of onboarding horizontal products
First, I looked at the project through my lenses to see if anything immediately stood out as relevant...:
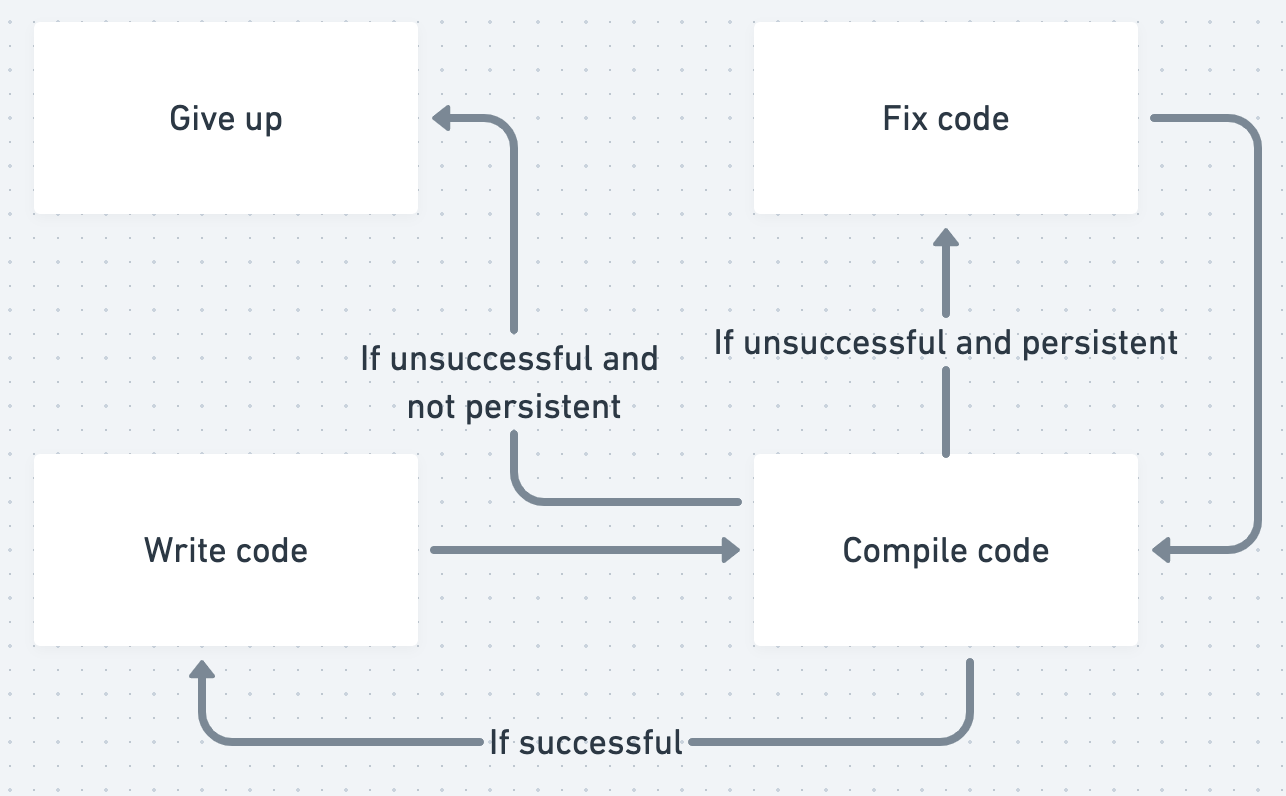
"For the context of onboarding, there were a few key failure states to pay attention to:
- Not knowing how to write the code the user is envisioning
- Seeing a blank page and not knowing what to put on it
- Running syntactically incorrect code and seeing an error code (or worse, many errors!)
- Running syntactically correct code and finding that the code doesn't produce the expected outcomes."
If the user gives up after failure, then we lose them. Failure is inevitable in the learning process, so we have to help the user recover.

Not knowing how to write the code the user is envisioning
This is when the user's skill level has not yet caught up to their imagination. We have a few solutions for this:
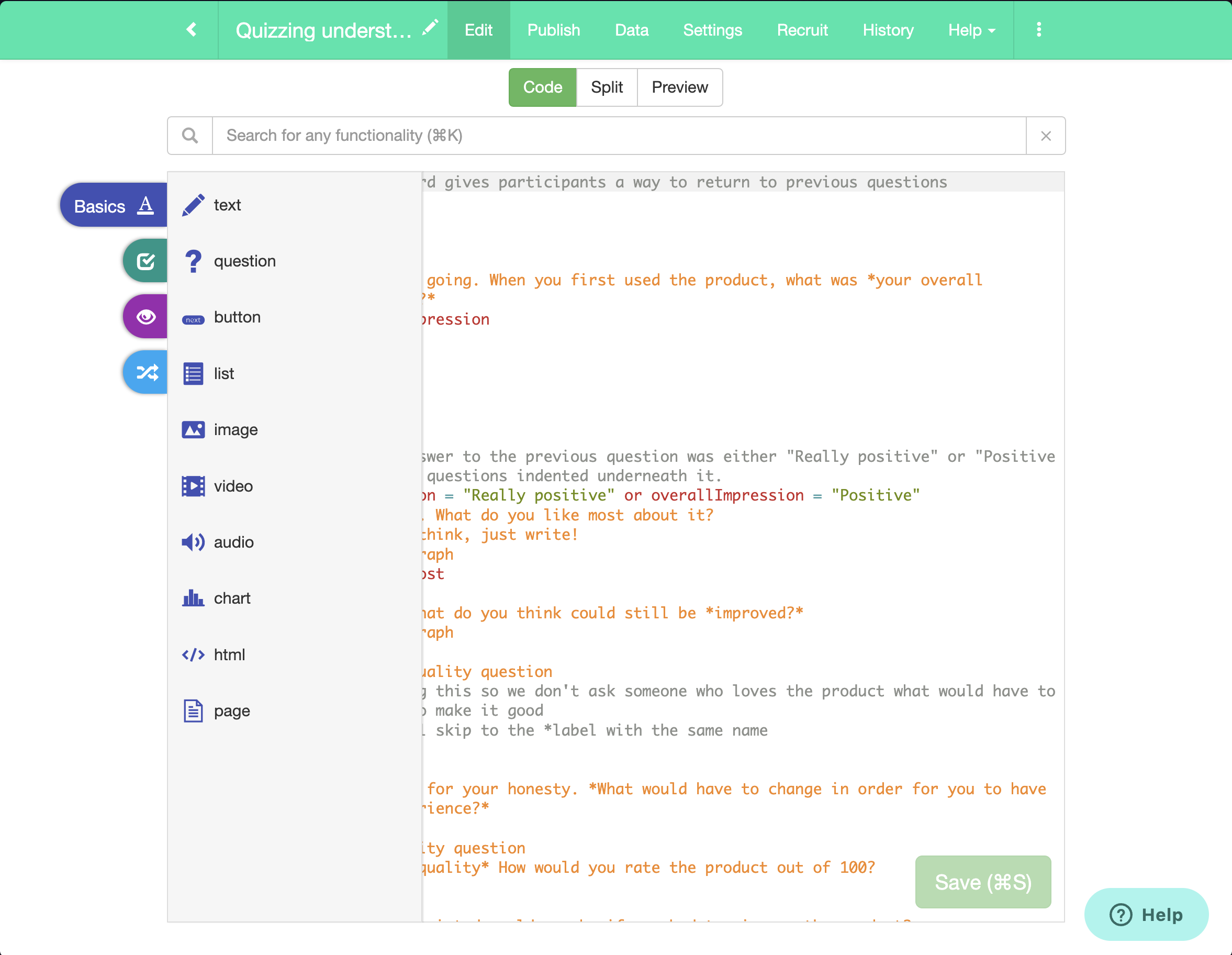
The GuidedTrack ToolbarGuidedTrack Toolbar
One of the biggest fears that new users have related to a programming language is that they have to spend time learning the language before they can build what they want. The no-code movement has capitalized on this, building visual, drag-and-drop interfaces that guide you through the process of creating something that works.
Caleb Figgers expressed it clearly in this tweet:
No-code makes discovery of capabilities easier. A blank text editor or command line is great if you already know what...
The toolbar allows the user to visually scan through possible functions and fill out a form that writes the code for you. This reduces the amount of learning they need to do before doing. The toolbar also shows you documentation and examples.

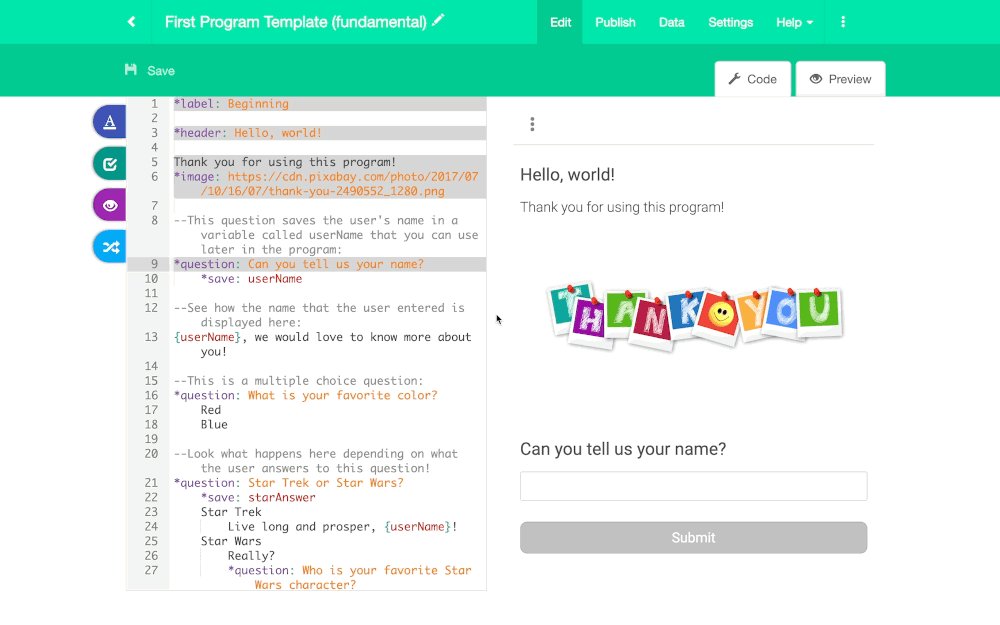
Create program from template
This will allow users to create programs from pre-made templates that are meant to serve as useful, goal-oriented examples. When you look at these templates and compare your own code to what you see in them, it's easy to figure out where you're doing something different.
Helpful community
We hope to develop a community of helpful users and deliver high quality support. Where our documentation, toolbar, and templates aren't helpful, we believe that people will play a crucial role in diagnosing and solving new user problems.
Seeing a blank page and not knowing what to put on it
Our templates are meant to be helpful here to show you what sorts of programs you can make. Eventually we hope to have a solid way for the community to share their programs with each other, but that won't come for a while beyond ad hoc solutions (sharing your programs in community discussion channels for people to fork and comment on).
Running syntactically incorrect code and seeing an error code (or worse, many errors!)
We don't have a great solution for this at the moment. There's a lot I still want to do with error messages. The lowest hanging fruit would be to show ranges of lines that might be the culprit for error messages inline with the code, where you hover over an icon to see a tooltip of what might be the problem.
The side-by-side preview improves the situation, because now people can see a list of error messages next to the code. Compare this to before, where people saw a list of error messages and had to remember them while they were editing code.
Running syntactically correct code and finding that the code doesn't produce the expected outcomes.
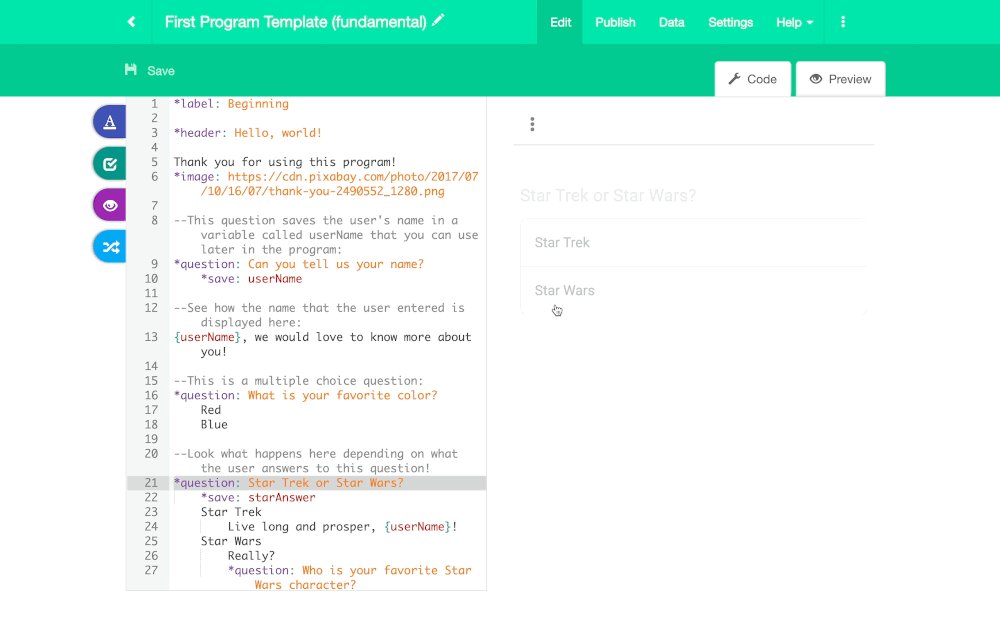
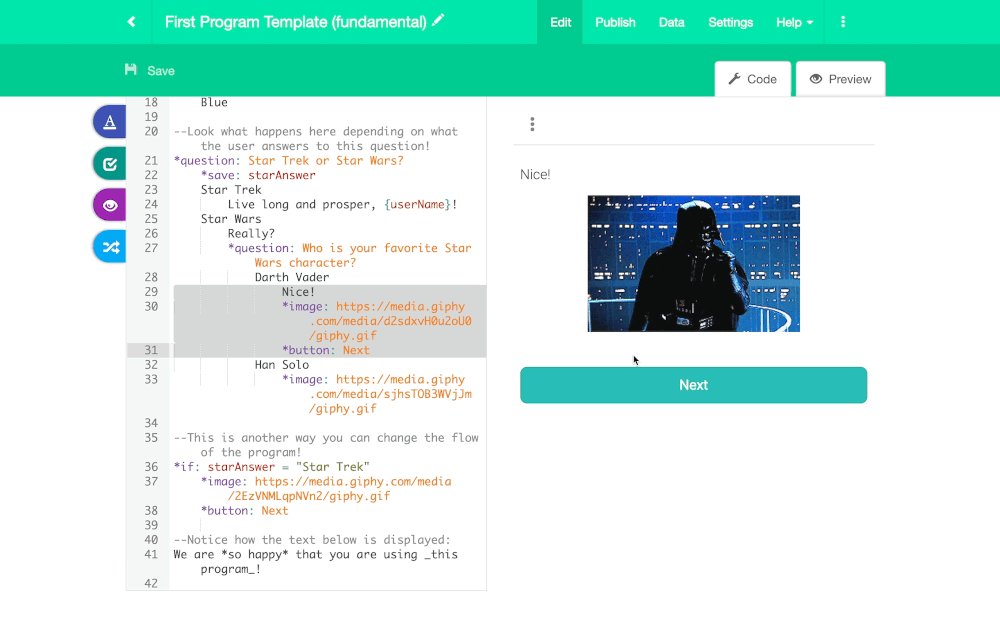
This is the failure state where the user is incorrectly predicting the outcomes of their code. Their code isn't wrong according to our compiler, but the outcome doesn't look how they want it to.
Usually, this is a problem where they incorrectly predicted the flow of the program. They don't know what will come out on one page or another, and they don't understand the logic of what they are producing.
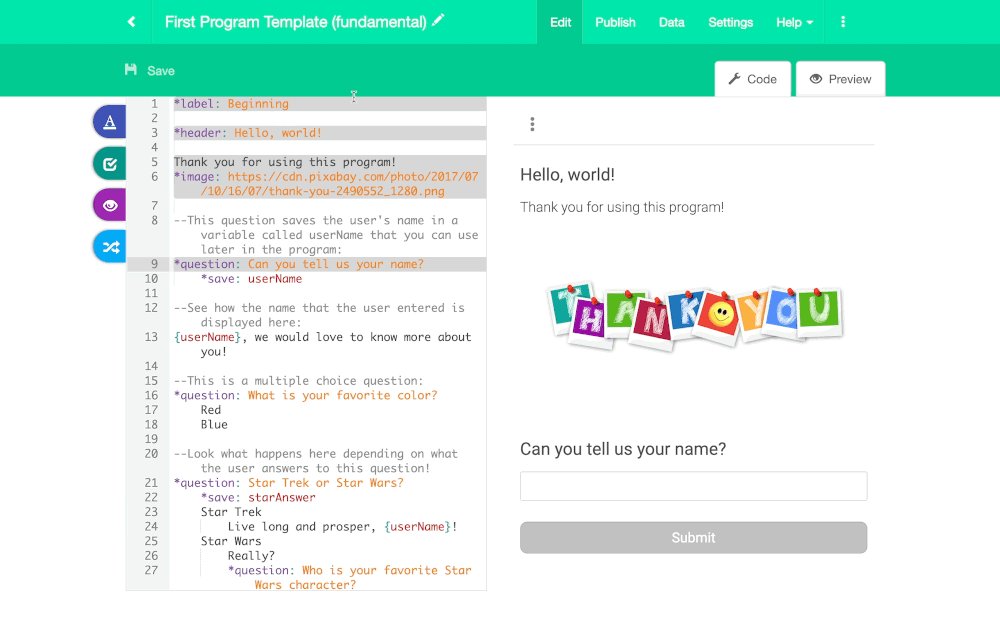
The GuidedTrack Live PreviewGuidedTrack Live Preview
Originally, GuidedTrack had two separate views for working with your program. You could either be in the code view, where you were editing code, or in the preview, where you saw the output of your code.
There were a few problems with that. One was that people would need to read and write code while picturing in their head what the output would be. Then when they were looking at the preview, they needed to remember the code that would produce what they were seeing. This meant that it was chal... is really great at addressing this problem. Since it highlights the part of the code that's actively producing the preview, it's really easy to diagnose problems. See Feedback loops are a more efficient method of communicationFeedback loops are a more efficient method of communication
I'm trying to train my dog not to jump on the bed while I sleep. Up until recently, we've had him sleep in the crate at night, but ideally we'd be able to give Bennie a bit more freedom. He's allowed to hang out with us on the bed during the day, so it's surely confusing that he can't at night. He also doesn't understand English, so we can't just explain to him the rules!
To teach him the rules, we have to leave the crate door open at night, wait for him to jump on the bed, and then kick him... for reference.