What I learned from GuidedTrack
Working on GuidedTrackGuidedTrack
GuidedTrack is a simple low-code application that allows you to make surveys, experiments, web applications, online courses, signup forms, and more. Spark Wave built GuidedTrack so that it could build advanced studies and rapidly prototype, and is making the software available more broadly.
Alternative study platforms like Qualtrics and Typeform required so much clicking and dragging that they were tedious and took forever to build. Additionally, it was difficult to package the study itself ..., I have become very interested in this concept of domain-specific languages as applications. GuidedTrack does this interesting thing where the functions are so high level that it's fairly plug and play to make a research study, form, or choose-your-own-adventure story.

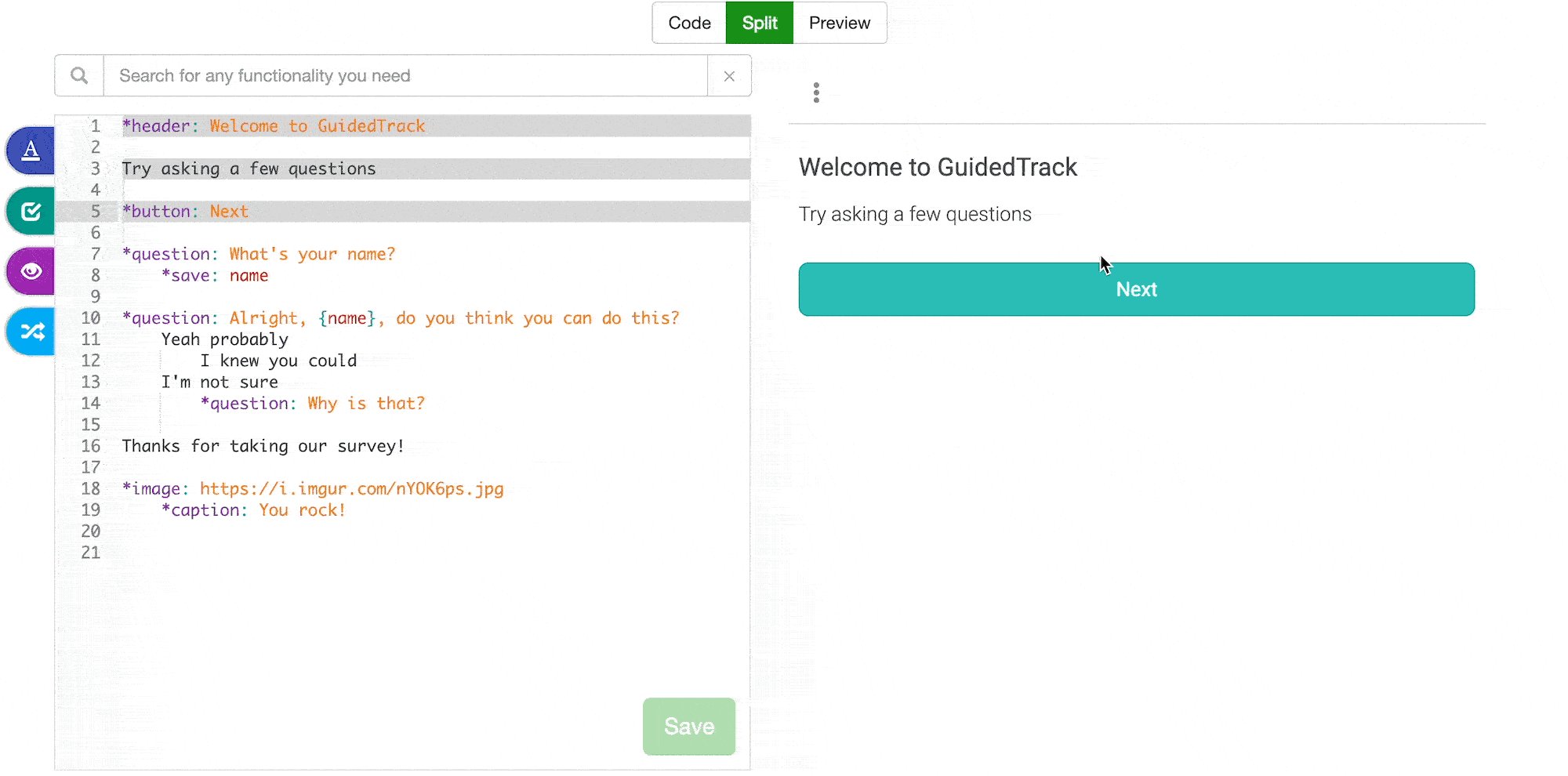
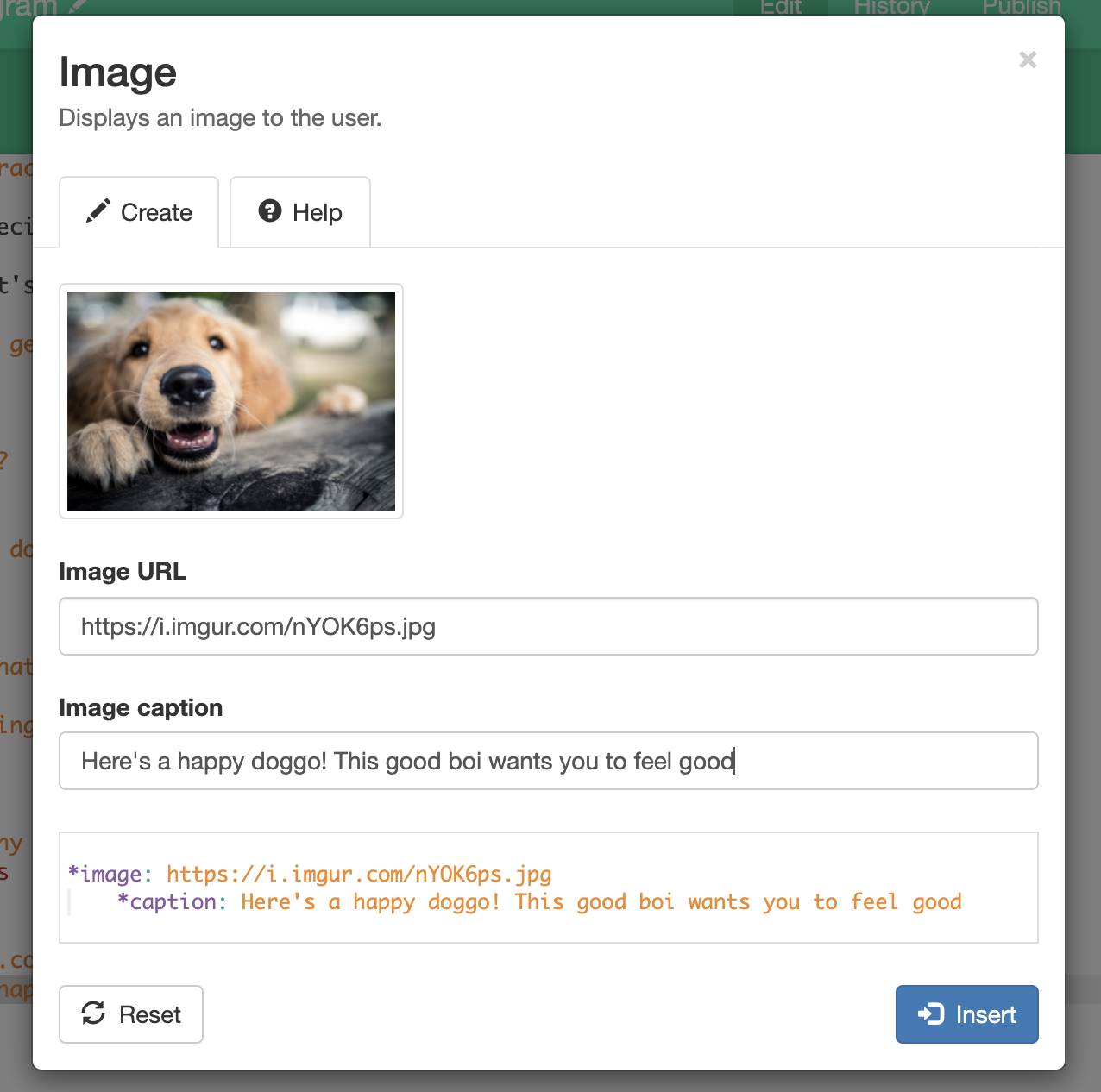
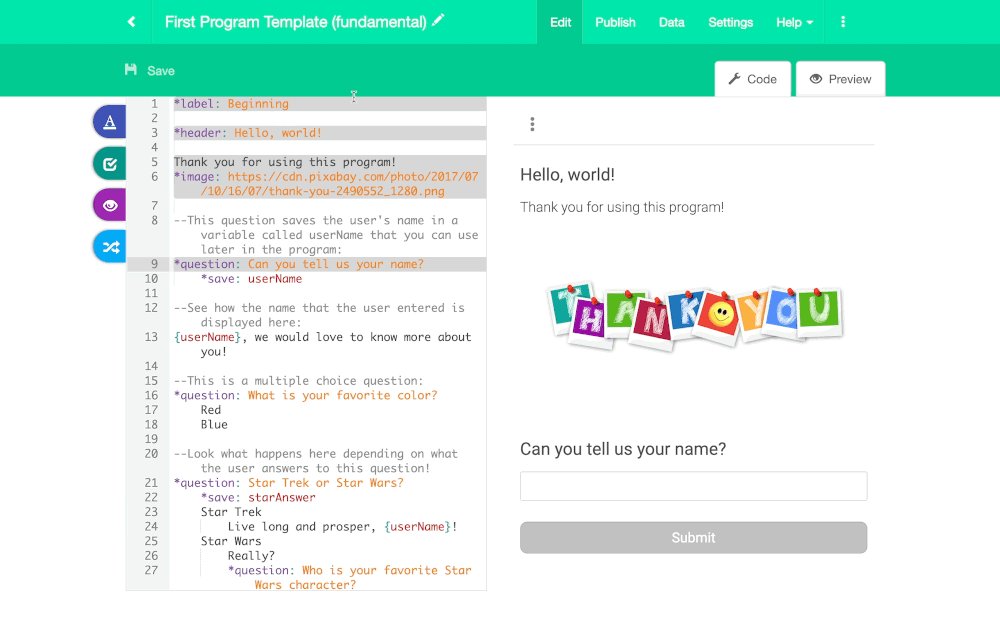
You can even write your code in a structured editor that lets you fill out a form to generate your code for you. As you get more familiar with the language, you don't need it as much, but it helps people write code before they know how.

Then we give people control flow options on top these easy to use functions. You can compose simple surveys and such without it, but with programming abstractions like loops and conditional logic people are able to create some really wild stuff. It's easy to save people's responses to questions as variables and re-use them later. We give them the ability to abstract - you can call another program. It's not quite the same as a function call, but the output is essentially the same. Empowered by these tools, entrepreneurs are able to build interactive educational apps, like OpenMindOpenMind
This page is primarily to collect linked references
"OpenMind is a psychology-based educational platform designed to depolarize campuses, companies, organizations, and communities. OpenMind helps people foster intellectual humility and mutual understanding, while equipping them with essential skills to engage constructively across differences."
The team is led by Jonathan Haidt and Caroline Mehl. Caroline had this to say about building OpenMind in GuidedTrack:
"GuidedTrack is a transformat..., UpLiftUpLift
This page is primarily to collect linked references.
UpLift is an app that delivers cognitive behavioral therapy to people with depression through interactive sessions and tools.
Website: https://www.uplift.app/
, and Mind EaseMind Ease
This page is primarily to collect linked references
Mind Ease is an app that offers evidence-based anxiety and stress relief in 10 minutes or less.
Website: https://mindease.io/
.

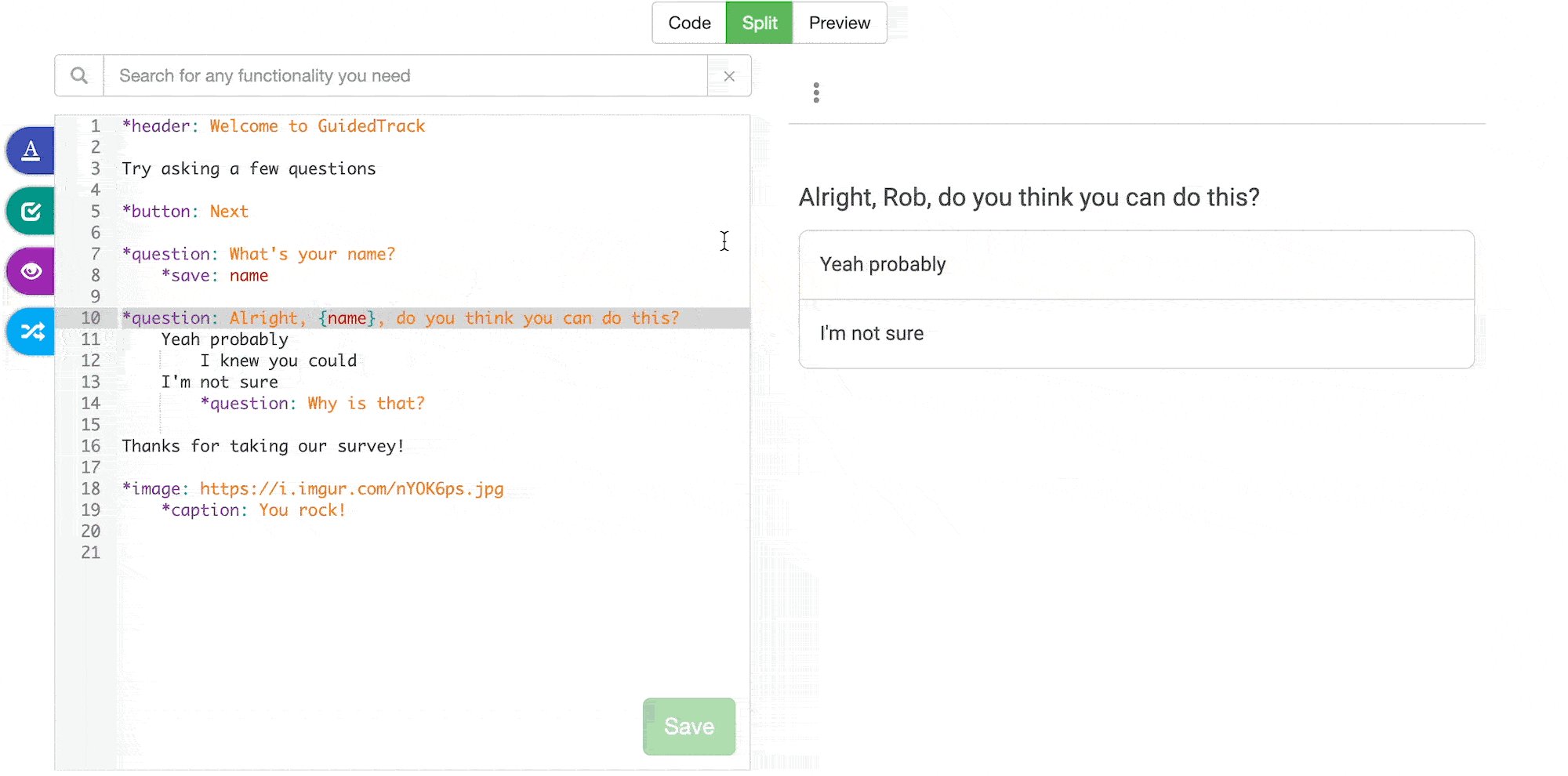
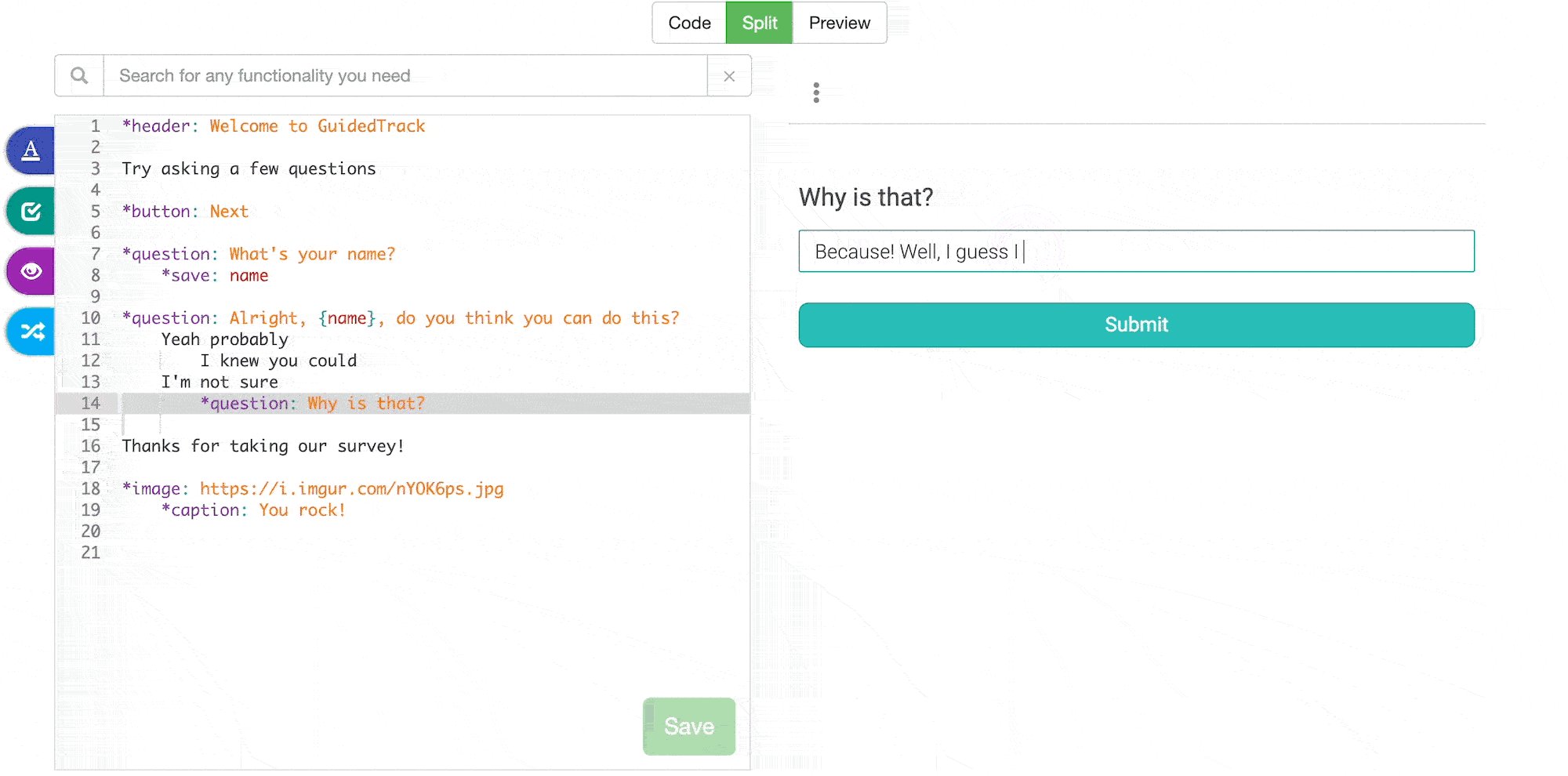
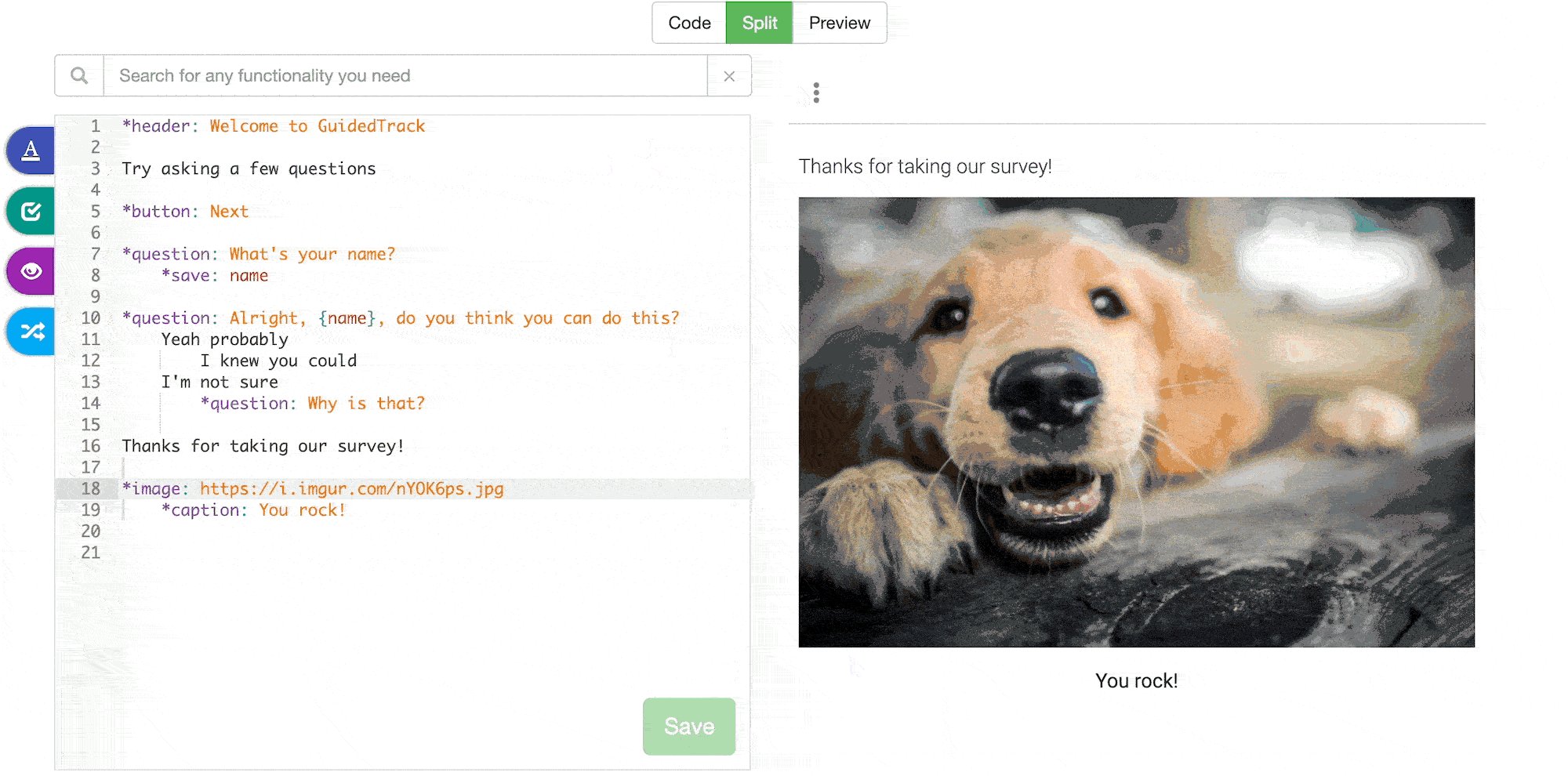
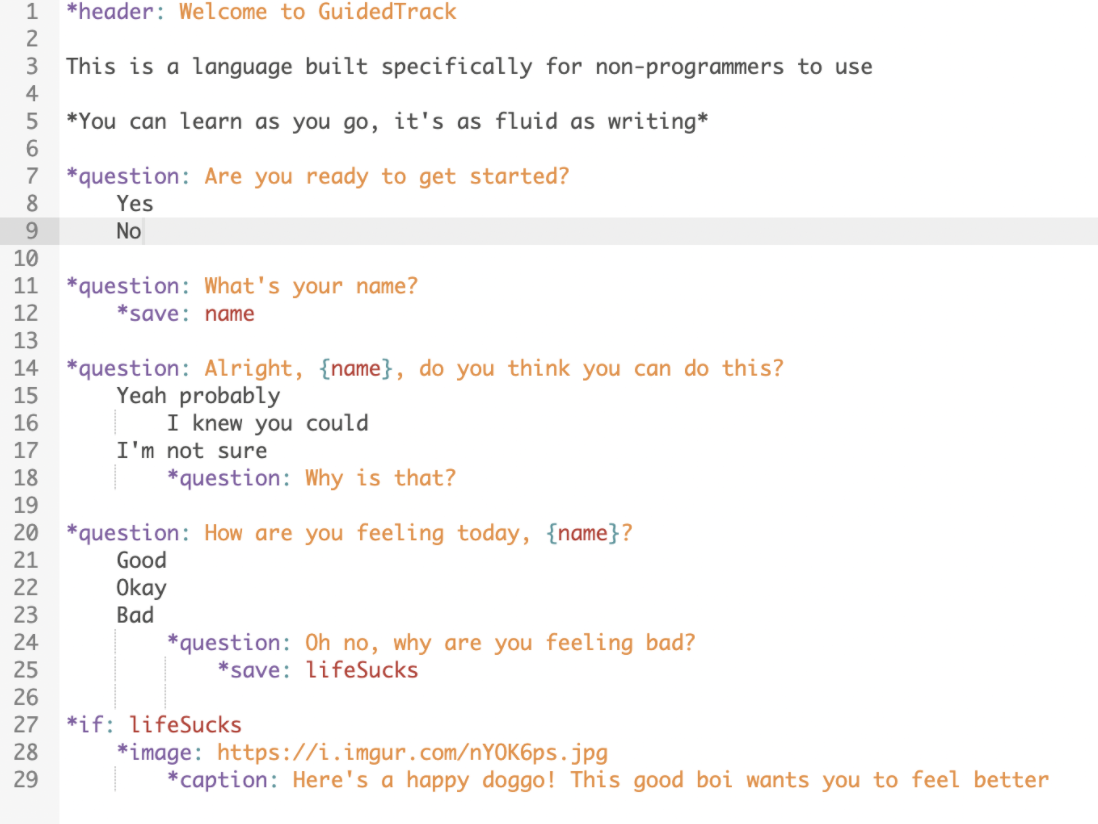
The syntax is simple. Each line is it's own thing, and relationships are conveyed through indentation. In order to add a caption to an image, you indent a caption under the image. In order to ask a follow-up question, you can either save the user's response to a variable to use later in an if-statement, or you can just indent the follow-up underneath the previous answer.
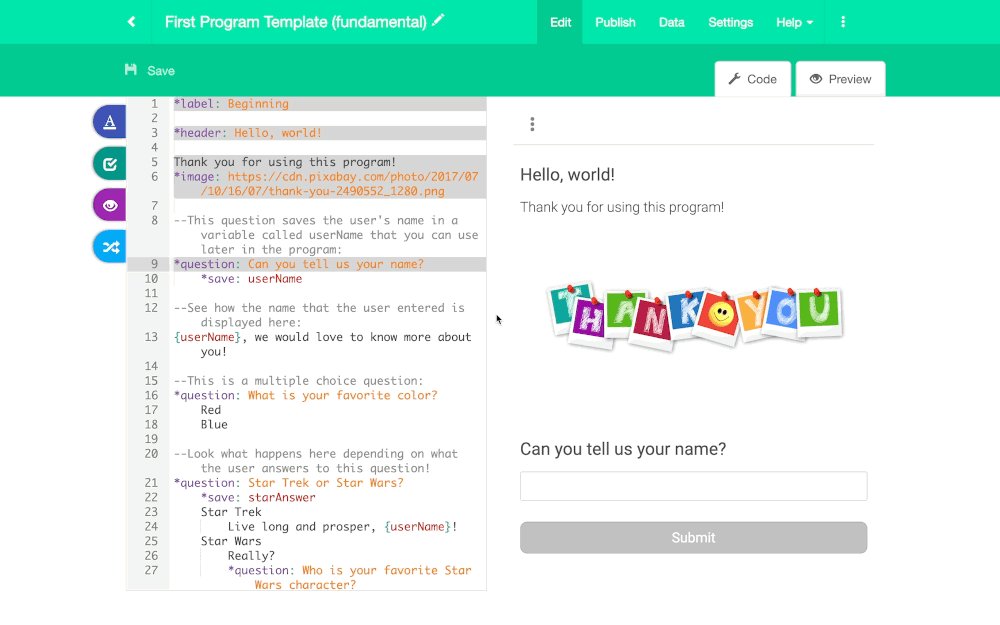
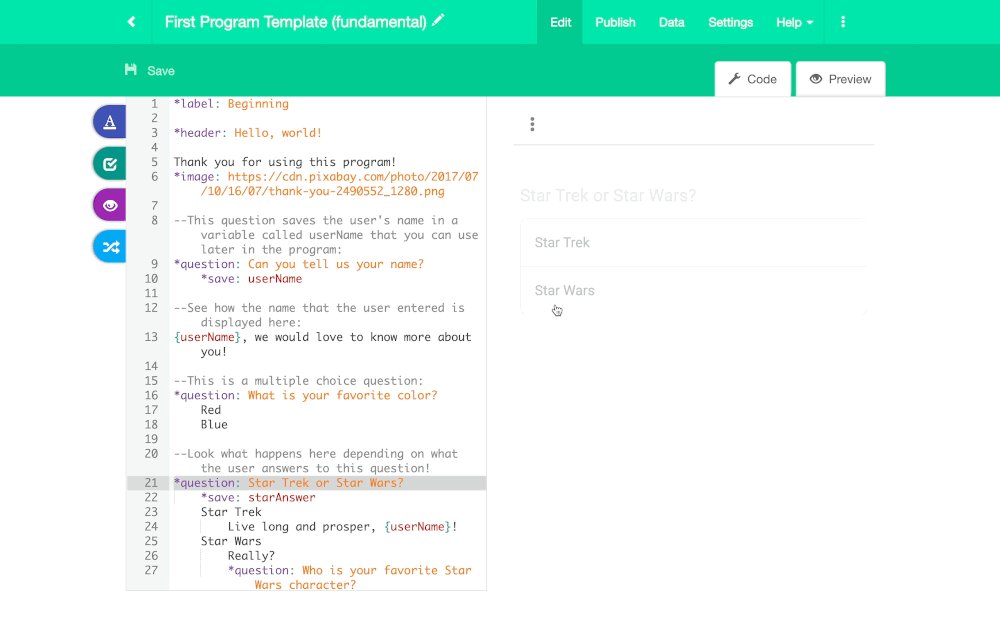
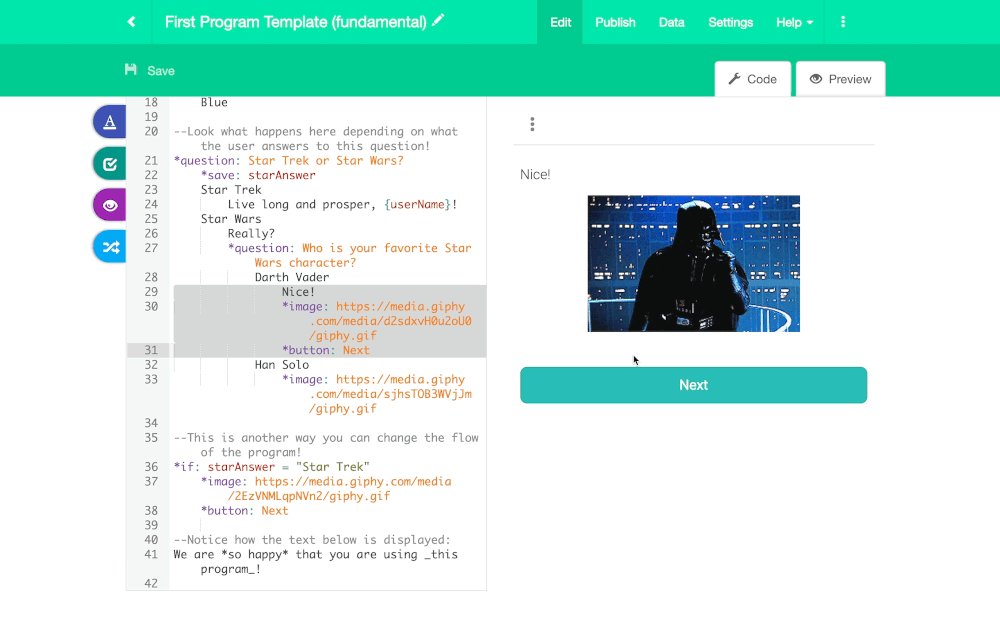
 Can you picture what this program will look like as you read it?
Can you picture what this program will look like as you read it?
So here's what we've got so far:
- A bunch of high level functions that make it easy for researchers, entrepreneurs, and educators to do what they want. Questions, media, randomization, charts, etc. where they just fill in the blank.
- Control flow made about as simple as it can possibly get
- A simple syntax (indentation and keywords at the start of the line) that doesn't make people think too hard about the language
- A structured editor to help people write code before they know how
For more details on what we do to make GuidedTrack learnable, see Onboarding Plan as Presented to GuidedTrack on 10-20-20Onboarding Plan as Presented to GuidedTrack on 10-20-20
Note - GuidedTrack gave me permission to share a plan for onboarding that I wrote for them late October. At this point, we had been working together for a few months and this is an iteration on plans we were already working on. Certain aspects have been updated (which I mark with UPDATE) and certain aspects have been added (not in this post, will likely come in future posts), but we're implementing most of this. This post was originally written for the GuidedTrack team, so it assumes some kno....
Horizontal productHorizontal product
Definition: Horizontal products can be used by all sorts of people for many different purposes. A vertical product, by comparison, is meant for a specific set of use cases. Most horizontal products are just fancy data structures.
For more details, see Joel Spolsky, the founder of Trello discussing horizontal products.
Another concept that I want to point to here is just the idea of horizontal products having a low floor, wide walls, and a high ceiling. The basic idea is that it should be ea...s are often marked by their high degree of flexibility, and what's more flexible than a programming language? No-code tools pale in comparison, and this isn't more difficult. The main challenge is just getting people to look at the code and think to themselves, "okay I'm not a programmer but I can do this." Given my focus on Continuous onboardingContinuous onboarding
Horizontal products like Notion, Airtable, Excel, and Obsidian are all powerful/flexible and require learning and expansion of use cases over time to wrap your head around them. Given that, why do they only teach people how to use the app for the first few minutes?
It's not just horizontal products though. Continuous Onboarding applies to most apps that aren't just "open, press a button, and close." Are you continuing to add features over time that would benefit users that are more than a mo..., I'm not too worried about learnability obstacles.
Okay, so applications can be made into domain-specific languages that require similar skill to graphical equivalents. Why text?
A DSL speeds up the author
GuidedTrack programs are just text, and ultimately nothing is going to be faster than typing. No-code tools just require you to click a bunch of things to type or move on to the next area where you can type. Being text, all of your keyboard shortcuts, like copy, cut, paste, undo, and redo, work for free. You can highlight a selection of as much or as little as you want and do anything with it - this isn't a given in GUI (graphical user interface) applications where everything has its own component.
A DSL allows the user to create functionality that a GUI designer would have to hard encode
I was playing around with Tripetto, a GuidedTrack alternative, and noticed they have functionality to ask a multi-select multiple choice question and then ask a follow-up question for each answer they selected in the previous question. Going through the process, it took 3 minutes and at least 20 clicks (outside of typing) to do it after I already knew how to do it.
In GuidedTrack, it was less than 15 lines of code to do the same thing better. This is slightly more advanced code than I've been showing so far, but people can get to this point easily and once they know how to do it, it's either thoughtless to redo it or it's copy/paste but changing specifics. As described in Removing GUI elements as the user's skill level increasesRemoving GUI elements as the user's skill level increases
I've noticed a really interesting trend lately in apps built for power usage… When the user starts out, they have a GUI (Graphical User Interface) that helps them learn how to do things. As User skill level increases over time, they can actually disable elements of the GUI, decreasing the clutter on the screen that they no longer need as a memory aid for how to do X or Y.
Take a look at how Figma shows you all of these buttons you can click that would modify your selection. This helps the ne..., the user is actually able to see their increase in skill represented as an increase in speed. The GUI tools we use like the GuidedTrack ToolbarGuidedTrack Toolbar
One of the biggest fears that new users have related to a programming language is that they have to spend time learning the language before they can build what they want. The no-code movement has capitalized on this, building visual, drag-and-drop interfaces that guide you through the process of creating something that works.
Caleb Figgers expressed it clearly in this tweet:
No-code makes discovery of capabilities easier. A blank text editor or command line is great if you already know what... are just there to ramp people up, not the final stopping point.
Tripetto had to hard code this in and meticulously design the user flow of screens. GuidedTrack just needed to give people primitives. See this Figma file for a visual comparison.
Text is portable
See Why I love interoperabilityWhy I love interoperability
Since switching from Roam to Obsidian, I’ve really come to appreciate the ability to open up my directory of notes in many applications to gain a unique view on the same data. I can open it in VSCode if I want powerful search and replace across the whole directory. I can set up a Smart Folder on my Mac to show me a list of all of the markdown files I’ve modified today, sorted by recency. I can write code that finds me my most frequently used words across the directory without even having to t.... While you need the GuidedTrack web app in order to run and deploy code, you can take the text anywhere with you. We even have syntax highlighters for popular IDEs so people can edit elsewhere once they've learned the language. Since GuidedTrack is so easily readable, people will literally copy/paste their programs into Google Docs or Microsoft Word so team members can comment and propose changes. Typeform hasn't hard coded in ways for team members to comment and propose changes, and because their formats are locked in a GUI, it's not like people can just take the content elsewhere for comments. Text can go just about anywhere.